作成日時:2015年07月18日 19時49分29秒
更新日時:2020年05月19日 08時36分56秒
この記事は11年ほど前に投稿されました。内容が古くなっている可能性がありますので更新日時にご注意ください。
今まで液晶にBMPデータを送信してそれを表示してきましたが、今回はキャラクタ液晶と同じく文字データを送って表示できるようにしてみたいと思います。
関連記事リンク
- Raspberry Pi 2でグラフィック液晶の制御(1) 前準備
- Raspberry Pi 2でグラフィック液晶の制御(2) 制御編
- Raspberry Pi 2でグラフィック液晶の制御(3) テキスト表示編(この記事)
- Raspberry Pi 2でSPI接続のグラフィック液晶の制御
必要なもの
- 前回使用した一式(グラフィック液晶・抵抗類他)
- 8×8ドットのビットマップフォント
私は「美咲フォント」を使用しました。
美咲フォント とは
8×8のビットマップフォントである美咲フォントは元々はポケコンに日本語を表示させるためのフォントで恵梨沙フォントが見にくかったからという経緯で開発されたそうで、2002年ごろから開発をはじめて今なお改修されているフォントです。
収録文字はJIS 第一水準・第二水準までで、ほとんどの文字が7×7に収められているため見やすいのが特徴です。
選定理由
フォントを選定する際に一番重要だった部分は「なるべく転送方法が複雑にならない」ということで、次に「ビットマップ化が容易である」ということでした。そこで考えた転送方法は以下のとおりでした。
- テキストデータをImageMagickなどを利用して画像にしてから読み込み、転送
これがまず思いつきました。しかし、方法を探してもよくわからず、結構複雑な手順を踏まないといけないということがわかりました。PHPなら結構簡単にできるみたいなんですがね。よってこの方法は諦めました。 - 漢字パターンの配列入りヘッダファイルを読み込ませる
よく海外ユーザーが1バイト文字でやっている手です。キャラクタ液晶のような英数字+カナ+α程度の表示をさせるのであればこれが一番手っ取り早いし確実ですが、今回は漢字表示が目的であり、すると常用漢字だけでも2000字以上、学習漢字に絞っても1000字程度ありますのでやり終わる頃には年が明けてしまいます。よってこの方法は却下しました。 - フォントデータを解析して転送する
次に考えたのがビットマップフォントをフォントファイルから抜き出して液晶に転送するという方法で、BDFという形式が単純でこれを採用しようかと思いました。
しかし、フォントファイルというのは基本的に横1列ずつにデータがわかれています。
これはこのグラフィック液晶を使用する場合、少々面倒で複雑になってしまうのでこれもやめました。それにBDFの資料が少なすぎるので。 - フォント一覧を書き込んだBMPファイルを作って小分けにして転送する
この方法はBMPファイルに文字をすべて並べ、その文字から画像データを抜き出す方式です。これなら前回のBMPデータ転送の応用で作れますし、処理も文字コード分オフセットして読み込んでやればいいだけなので簡単です。
おまけに先ほど紹介した美咲フォントにはフォントマップを画像データとして収録したものが用意されていました。ですのでこの方法を採用しました。
普通のマイコン制御ならなるべくメモリが少なくて済む方法を採用するべきなのですが、このRaspberry Piはなんといっても1GBもの広大なメモリ空間があるのでそんなの気にする必要なんて微塵もないので(少ないに越したことはないが)BMPデータを読み込んで表示したいと思います。
制御方法
上でも少し触れましたが、美咲フォントには画像ベースでフォントを収録しているPNGファイルが用意されていますので今回はそれを読み込んで細切れにして呼び出して使用したいと思います。
まず、美咲フォントのサイトからPNG形式のデータをダウンロードします。そのデータを解凍し、misaki_gothic.pngもしくはmisaki_mincho.pngのどちらか好きな方を「右90度」で回転させモノクロBMPファイルとして保存します。これにより文字コードが90度回転した状態で配列に入ります。
その配列からJISコードに則り該当する箇所にあるデータを読み出すのですが。
JISコードを取得する方法は色々あり、いくつか試してみたがどうもうまく行きませんでした。
そこで気づいたのがEUC-JPはJISコードとほぼ同じ、Char型に入れると1バイトずつに別れる。という事でこれを利用してEUCコードから識別コードを引いてやればJISコードが得られます。
例えばEUCコードで「あ」は「A4A2」となり、区点(JIS)コードだと「0402」となります。このため、EUCコードの上位ビットと下位ビットから0xA0を引いてやればJISコードが得られます。
というわけでチャートとしてはこんなかんじになります。
【文字入力】→CHAR型に代入→CHAR型から文字コードを取得→計算する→
→計算されたJISコードを元に変数からフォントデータを読み込み→【液晶に転送】
コーディング
基本的には前回のコードがベースです。ここからBMP制御命令と読み込み命令を削除したものを用意してください。
削除する箇所:45~59行 68~76行
このコードの#include郡以降、int mainまでの間に以下の行を追加します。
int lcd_size[3] = {128,64,64}; // 液晶解像度 横,縦,1コントローラあたり
int font_size[2] = {752,752}; // フォント画像サイズ 横,縦(正方形になるはずだが)
char font_path[] = "/code/misaki_gothic.bmp"; //フォントファイルパス
液晶解像度とフォント画像サイズはこのままでOK。font_pathは先ほど作成したフォントデータ画像ファイルのパスに変更します。
main関数のできるだけ上の方に以下の行を追加します。
lcd_size[1] = (lcd_size[1]+7)/8;
font_size[1] = (font_size[1]+7)/8;先ほどBMP読み込み命令を削除したところに以下の行を追加します。
// モノクロ2値 1bit BMPファイル読み込み
// ダウンロードした美咲フォントのmisaki_xxx.png(xxxは明朝かゴシック好きな方で)を
// Windows標準のペイントで「右90度回転」してモノクロBMPとして保存すればOK。
// 入力端子は下にして使用する。
unsigned char bhd[62],FontData[font_size[0]][(((font_size[1]+3)/4)*4)];
FILE *bmpr;
bmpr=fopen(font_path,"rb");
// 読み込み ファイル形式が一番最初に指定したサイズの2bit BMPだと決めつけて
// 色々と端折ってデータ読み込み。↑の形式じゃないとエラー
fread(bhd,1,62,bmpr);fread(FontData,1,font_size[0]*((((font_size[1]+3)/4)*4)*8),bmpr);
fclose(bmpr);
int lcd_line=0,np;
変数名とサイズ指定を書き換えただけですが、念のため一旦削除して書き換えたほうがいいです。
ユーザーの入力を受け付ける部分を書きます。
今回はユーザー入力を受け付けますが、入力したいデータがあるならそれに合わせて変更してください。なお、ユーザー入力を連続して受け付けるのであれば、ここから先をループさせてください。
char SText[1024] = {};
printf("液晶に転送する文字を「全角」で入力してください\n");
scanf("%[^\n]%*c",&SText);
これでSText変数に入力された文字が入ります。
なお、今回は念のためバッファを1024文字分取っていますが、16文字なら2バイトなので32文字必要ですので最低32文字分は確保してください。
データを転送するページを指定して綺麗に掃除します。
LCD_SET(1,0,0xB8+lcd_line%8);LCD_SET(2,0,0xB8+lcd_line%8);
np=0; // 反転切り替え(0=文字が白 1=文字が黒)
// 使用する行を白(黒)でベタ塗り
int zf;
for(zf=0;zf<lcd_size[0];zf++){
LCD_SET(1+(zf>=lcd_size[2]),0,0x40+zf%lcd_size[2]);LCD_SET(1+(zf>=lcd_size[2]),1,np*255);}
npで白黒反転を決め、文字が白なら黒(0x00)で文字が黒なら白(0xFF)でベタ塗りします。
文字を転送するためのループをします。
// 文字転送
// EUCコードがChar型に入れると分割して入るのを利用してそこから
// JISコードを計算する
int tm=0;
for(tm=0;tm<16;tm++){
// JISC→文字コード変換 cs→コントローラ選択
int JISC[2]={SText[tm*2]-0xA0-1,SText[tm*2+1]-0xA0-1},cs=1+(tm>=(lcd_size[0]/8)/2);
if(JISC[0]+JISC[1] < 0) break; //文字コード0 0(初期値)なら文末と判断し終了
LCD_SET(cs,0,0xB8+lcd_line%8);LCD_SET(cs,0,0x40+(8*(tm%8)));
int tmd=0;
// 文字パターン転送 上段:白背景黒文字用 下段:黒背景白文字用
// 青白液晶なら白文字が、普通のタイプなら黒文字がいい感じかと。
if(np==1)for(tmd=0;tmd<8;tmd++) LCD_SET(cs,1,FontData[font_size[0]-1-((JISC[1]*8)+tmd)][font_size[1]-1-JISC[0]]);
if(np==0)for(tmd=0;tmd<8;tmd++) LCD_SET(cs,1,~FontData[font_size[0]-1-((JISC[1]*8)+tmd)][font_size[1]-1-JISC[0]]);
}
lcd_line++;文字コードを1文字分読み込んで、それを計算し、その文字コードが上下bit両方「0」なら転送終了とみなし処理を終了します。
次に文字を転送する液晶のアドレスを指定し、計算した文字コードを元に、配列のオフセットを計算しそこから文字パターンを読み込んで転送します。
以上でコーディングが終了しました。
これをすべて合わせると以下の様なコードになります。
#include <stdio.h>
#include <wiringPi.h>
#include <string.h>
#include <stdlib.h>
/////////////////////////////////////////////////////////////////////////////
// 注意 ///////////////////////////////////////////////////////////////////
// このコードはEUC-JPで保存してローケルをEUC-JPに指定して使用してください //
// 文字コード変換はしていませんのでご注意ください。 //
////////////////////////////////////////////////////////////////////////////.
// データ線以外のポート定義
// データ線はdigitalWriteByteコマンドを使いたいので
// GPIOの0~7番に接続する。
// ※ R/WはL時書き込みモードなので接続しない。(GNDに接続で安定)
// もし万一読み込みモードに設定してしまった場合
// パイが焼けてしまうので絶対に繋がない。
#define LCD_RS 13 // データ・コマンド切り替え信号
#define LCD_EN 12 // イネーブル信号
#define LCD_C1 10 // コントローラ切り替え信号(右半分)
#define LCD_C2 11 // コントローラ切り替え信号(左半分)
#define LCD_RE 14 // リセット信号
int lcd_size[3] = {128,64,64}; // 液晶解像度 横,縦,1コントローラあたり
int font_size[2] = {752,752}; // フォント画像サイズ 横,縦(正方形になるはずだが)
char font_path[] = "/code/misaki_gothic.bmp"; //フォントファイルパス
int main(int argc,char *argv[]){
if(wiringPiSetup() < 0) printf("GPIO Err...");
int i=0;
lcd_size[1] = (lcd_size[1]+7)/8;
font_size[1] = (font_size[1]+7)/8;
//データbit用ポートを出力に設定
for(i=0;i<8;i++){pinMode(i,OUTPUT);delay(2);}
// データ以外のポートを出力に設定
pinMode(LCD_RS,OUTPUT);
pinMode(LCD_EN,OUTPUT);
pinMode(LCD_C1,OUTPUT);
pinMode(LCD_C2,OUTPUT);
pinMode(LCD_RE,OUTPUT);
digitalWrite(LCD_RE,1);
delay(50);
digitalWrite(LCD_RE,0);
delay(50);
digitalWrite(LCD_RE,1);
// 液晶初期化
LCD_SET(1,0,0xC0);LCD_SET(1,0,0x3F);
LCD_SET(2,0,0xC0);LCD_SET(2,0,0x3F);
// モノクロ2値 1bit BMPファイル読み込み
// ダウンロードした美咲フォントのmisaki_xxx.png(xxxは明朝かゴシック好きな方で)を
// Windows標準のペイントで「右90度回転」してモノクロBMPとして保存すればOK。
// 入力端子は下にして使用する。
unsigned char bhd[62],FontData[font_size[0]][(((font_size[1]+3)/4)*4)];
FILE *bmpr;
bmpr=fopen(font_path,"rb");
// 読み込み ファイル形式が一番最初に指定したサイズの2bit BMPだと決めつけて
// 色々と端折ってデータ読み込み。↑の形式じゃないとエラー
fread(bhd,1,62,bmpr);fread(FontData,1,font_size[0]*((((font_size[1]+3)/4)*4)*8),bmpr);
fclose(bmpr);
int lcd_line=0,np;
for(;;){
char SText[1024] = {};
printf("液晶に転送する文字を「全角」で入力してください\n");
scanf("%[^\n]%*c",&SText);
LCD_SET(1,0,0xB8+lcd_line%8);LCD_SET(2,0,0xB8+lcd_line%8);
np=0; // 反転切り替え(0=文字が白 1=文字が黒)
// 使用する行を白(黒)でベタ塗り
int zf;
for(zf=0;zf<lcd_size[0];zf++){
LCD_SET(1+(zf>=lcd_size[2]),0,0x40+zf%lcd_size[2]);LCD_SET(1+(zf>=lcd_size[2]),1,np*255);}
// 文字転送
// EUCコードがChar型に入れると分割して入るのを利用してそこから
// JISコードを計算する
int tm=0;
for(tm=0;tm<16;tm++){
// JISC→文字コード変換 cs→コントローラ選択
int JISC[2]={SText[tm*2]-0xA0-1,SText[tm*2+1]-0xA0-1},cs=1+(tm>=(lcd_size[0]/8)/2);
if(JISC[0]+JISC[1] < 0) break; //文字コード0 0(初期値)なら文末と判断し終了
LCD_SET(cs,0,0xB8+lcd_line%8);LCD_SET(cs,0,0x40+(8*(tm%8)));
int tmd=0;
// 文字パターン転送 上段:白背景黒文字用 下段:黒背景白文字用
// 青白液晶なら白文字が、普通のタイプなら黒文字がいい感じかと。
if(np==1)for(tmd=0;tmd<8;tmd++) LCD_SET(cs,1,FontData[font_size[0]-1-((JISC[1]*8)+tmd)][font_size[1]-1-JISC[0]]);
if(np==0)for(tmd=0;tmd<8;tmd++) LCD_SET(cs,1,~FontData[font_size[0]-1-((JISC[1]*8)+tmd)][font_size[1]-1-JISC[0]]);
}
lcd_line++;
}
}
// LCD制御命令
// CntSel=コントローラセレクト
// 1 =CS1 2 =CS2
// rs=データ・コマンド切り替え
// 0 =コマンド 1 =データ
// Data = 8bit制御データ
int LCD_SET(int CntSel,int rs,int Data){
int chip_sel[2]={LCD_C1,LCD_C2};
digitalWrite(chip_sel[0],0);digitalWrite(chip_sel[1],0);
digitalWriteByte(0);
digitalWrite(LCD_EN,0);delayMicroseconds(0.45);
digitalWrite(LCD_RS,rs);delayMicroseconds(20);
digitalWrite(chip_sel[CntSel-1],1);
digitalWrite(LCD_EN,1);delayMicroseconds(0.45);
digitalWriteByte(Data);
delayMicroseconds(20);
digitalWrite(LCD_EN,0);
digitalWrite(LCD_RS,0);
digitalWriteByte(0);
digitalWrite(chip_sel[0],0);digitalWrite(chip_sel[1],0);
}
これを文字コードをEUC-JPに指定して保存し、前回と同じ要領でコンパイルします。
EUC-JPでないと文字コードを変換しないといけないので必ずEUCで保存しコンパイルします。
実行
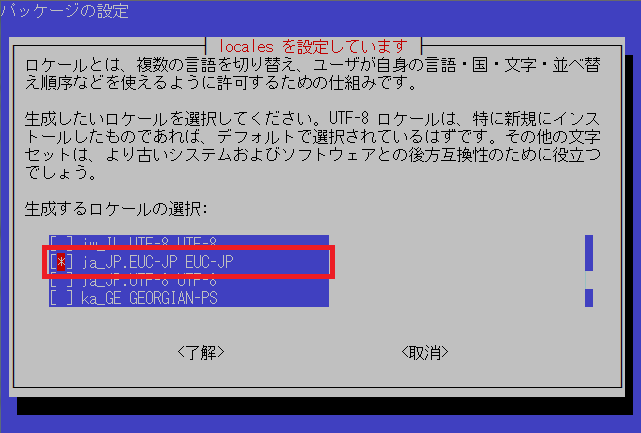
実行時はローケルを「ja_JP.EUC-JP EUC-JP」に変更してから実行してください。
変更はraspi-configから実行できます。
※SSHでリモートで操作している場合はそっちの設定も変更してください。
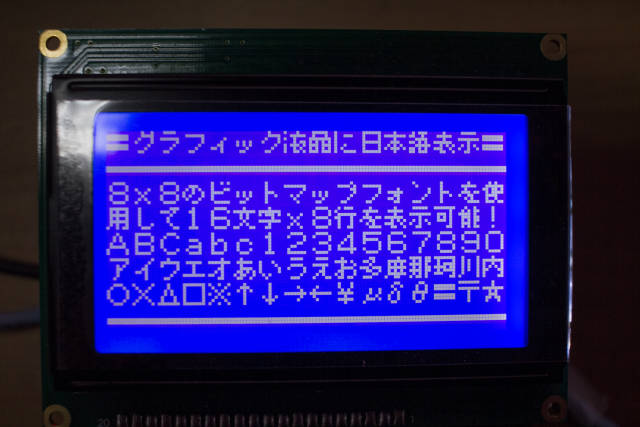
これですべてをEUC-JPにして以下の文字を転送するとトップ画像のように表示されるはずです。
〓グラフィック液晶に日本語表示〓 ━━━━━━━━━━━━━━━━ 8x8のビットマップフォントを使 用して16文字x8行を表示可能! ABCabc1234567890 アイウエオあいうえお多摩那珂川内 ○×△□※↑↓→←¥μδθ〓〒☆ ━━━━━━━━━━━━━━━━
↓
ちなみに今回は2バイト文字の部分のみを使用したので英数字を転送する場合は全角で転送してください。
SPI接続の場合
詳しい説明は省きますが、SPI接続の場合の転送コードはこうなります。
#include <stdint.h>
#include <unistd.h>
#include <stdio.h>
#include <stdlib.h>
#include <getopt.h>
#include <fcntl.h>
#include <sys/ioctl.h>
#include <linux/types.h>
#include <linux/spi/spidev.h>
#include <wiringPi.h>
#define RSpin 5 // レジスタ選択ピン指定
#define REpin 6 // リセット信号ピン指定
#define ARRAY_SIZE(a) (sizeof(a) / sizeof((a)[0]))
static uint8_t SPIMode = 3,SPIbit=8; //SPIモード3 bit数8
static uint32_t SPISpeed = 20000000; // 20MHz
// SPIデバイス定義
// # ls -l /dev/spidev* で確認できる。
// Pi2の場合CE1に接続した場合は0.0
// CE2に接続した場合は0.1 だった。
static char *SPIDevice = "/dev/spidev0.0";
int fd,ret=0;
// 液晶解像度定義 _w=横 _h=縦(ドット数 あとでページ数に変換している)
int dot_w = 128,dot_h = 48 ,lcd_size[2];
int font_size[2] = {752,752}; // フォント画像サイズ 横,縦(正方形になるはずだが)
char font_path[] = "/code/misaki_gothic.bmp"; //フォントファイルパス
int main(int argc,char *argv[]){
dot_h =(dot_h+7)/8; // ドット数をページ数に変換(8bitで割る)
lcd_size[0]=dot_w;lcd_size[1]=dot_h;
font_size[1] = (font_size[1]+7)/8;
// wiringPi初期化
if(wiringPiSetup()==-1) printf("wiringPi初期化エラー\n");
// ピンの初期化
pinMode(RSpin,OUTPUT);
pinMode(REpin,OUTPUT);
// 液晶リセット信号送信
digitalWrite(REpin,1);
delay(1);
digitalWrite(REpin,0);
delay(1);
digitalWrite(REpin,1);
// SPIデバイスの初期化
fd = open(SPIDevice,O_RDWR);if(fd<0) printf("SPI デバイス初期化エラー\n");
ret = ioctl(fd,SPI_IOC_WR_MODE,&SPIMode);if(ret <0) printf("SPI Mode設定エラー\n");
ret =ioctl(fd,SPI_IOC_WR_BITS_PER_WORD,&SPIbit);if(ret <0) printf("SPI bit/Word設定エラー\n");
ret =ioctl(fd,SPI_IOC_WR_MAX_SPEED_HZ,&SPISpeed);if(ret <0) printf("SPI Speed設定エラー\n");
//液晶初期化コマンド送信
// 表示オフ→ADC設定→Common Output設定→バイアス設定
CommSend(0xAE);
CommSend(0xA0);
CommSend(0xC8);
CommSend(0xA3);
// 内部レギュレーターをオンにする
CommSend(0x2C);
delay(2);
CommSend(0x2E);
delay(2);
CommSend(0x2F);
// 液晶コントラスト設定
// 3行目のコントラスト設定部分は入手した個体はメーカー指定値では
// 若干濃かったので少しコントラストを下げています。
CommSend(0x23);
CommSend(0x81);
CommSend(0x17); // メーカー指定値0x1C
// 表示設定
// 全点灯OFF→スタートライン0→白黒反転(BMPが0=白 黒=1なので)
// →表示オン
CommSend(0xA4);
CommSend(0x40);
CommSend(0xA7); // 白黒反転させる させない場合=0xA6
CommSend(0xAF);
// 液晶カーソル初期化
CommSend(0xB0); // ページアドレス0
CommSend(0x10); // Columnアドレス0指定(上位ビット)
CommSend(0x00); // Columnアドレス0指定(下位ビット)
// モノクロ2値 1bit BMPファイル読み込み
// ダウンロードした美咲フォントのmisaki_xxx.png(xxxは明朝かゴシック好きな方で)を
// Windows標準のペイントで「右90度回転」してモノクロBMPとして保存すればOK。
// 入力端子は下にして使用する。
unsigned char bhd[62],FontData[font_size[0]][(((font_size[1]+3)/4)*4)];
FILE *bmpr;
bmpr=fopen(font_path,"rb");
// 読み込み ファイル形式が一番最初に指定したサイズの2bit BMPだと決めつけて
// 色々と端折ってデータ読み込み。↑の形式じゃないとエラー
fread(bhd,1,62,bmpr);fread(FontData,1,font_size[0]*((((font_size[1]+3)/4)*4)*8),bmpr);
fclose(bmpr);
int lcd_line=0,np;
for(;;){
char SText[1024] = {};
printf("液晶に転送する文字を「全角」で入力してください\n");
scanf("%[^\n]%*c",&SText);
np=1;
int trdn=0;
uint8_t trd[dot_w];
for(trdn=0;trdn<dot_w;trdn++)trd[trdn]=np*255;
int tm=0;
for(tm=0;tm<16;tm++){
// JISC→文字コード変換 cs→コントローラ選択
int JISC[2]={SText[tm*2]-0xA0-1,SText[tm*2+1]-0xA0-1};
if(JISC[0]+JISC[1] < 0) break; //文字コード0 0(初期値)なら文末と判断し終了
CommSend(0xB0+lcd_line%6); // ページアドレス0
CommSend(0x10); // Columnアドレス0指定(上位ビット)
CommSend(0x00); // Columnアドレス0指定(下位ビット)
int tmd=0;
for(tmd=0;tmd<8;tmd++)trd[tmd+(tm*8)]=FontData[font_size[0]-1-((JISC[1]*8)+tmd)][font_size[1]-1-JISC[0]];
DataSend(128,trd);
}
lcd_line++;
}
close(fd); // SPIデバイス開放
}
// LCDへのデータ転送
// TrByte=転送データサイズ
// TrData=転送するデータ
// 8bit値 うまく転送できない場合はchar型の変数を渡すとうまくいく。
// この液晶は受信専用なのだが今後のために一応送受信可能に
// しておく。
int DataSend(int TrByte,uint8_t TrData[]){
digitalWrite(RSpin,1); // RS信号切替
unsigned char ReData[TrByte]; //受信用変数
// 転送するデータの準備
struct spi_ioc_transfer tr={
.tx_buf =(unsigned long)TrData,
.rx_buf =(unsigned long)ReData,
.len = TrByte,
.delay_usecs = 1,
.speed_hz = SPISpeed,
.bits_per_word= SPIbit,
};
// 転送
ret =ioctl(fd,SPI_IOC_MESSAGE(1),&tr);
if(ret<1){printf("SPI 転送エラー\n");exit(1);}
return ret; // 受信データサイズを返す
}
int CommSend(unsigned long TrData){
digitalWrite(RSpin,0); // RS信号切替
uint8_t ReData; //受信用変数
// 転送するデータの準備
struct spi_ioc_transfer tr={
.tx_buf =(unsigned long)&TrData,
.rx_buf =(unsigned long)&ReData,
.len = 1,
.delay_usecs = 1,
.speed_hz = SPISpeed,
.bits_per_word= SPIbit,
};
// 転送
ret =ioctl(fd,SPI_IOC_MESSAGE(1),&tr);
if(ret<1){printf("SPI 転送エラー\n");exit(1);}
return ReData; // 受信データを返す
}
ちなみに内容を簡単に説明すると、文字パターンを読み込んだ後、一旦1行分配列にプールしてそれを一気に液晶に転送しています。
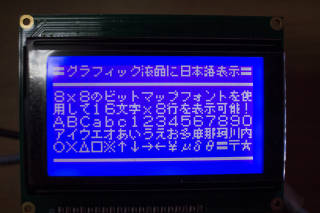
このコードで以下の文章を表示するとこんなかんじになります。
〓グラフィック液晶に日本語表示〓 ━━━━━━━━━━━━━━━━ 8x8のビットマップフォントを使 用して16文字x8行を表示可能! ABCabc1234567890 ━━━━━━━━━━━━━━━━
※こ今回使用したSPI接続の液晶は上のパラレルのグラフィック液晶と比べて2行分ドット数が少ないのでこうしましたが、同じドット数なら上の液晶と同じようになると思います。
↓
更新履歴
令和元年7月6日(土) 美咲フォントのアドレスが変更されていたため修正。




[…] Raspberry Pi 2でグラフィック液晶の制御(3) テキスト表示編 […]
コメント失礼いたします。
AQM1248の液晶でSPI接続のプログラムを探していたので使わせていただきました。
こちらのページでは、文字を一行ずつ表示するようになっていますが、
この文字サイズを大きくするにはどのようにしたらよろしいでしょうか?
もしよろしければ、三行に一文字表示できるようにしたいと考えております
コメントありがとうございます。
こちらの液晶は8ビットごとに制御するので、8×8のデータを使っていましたが、文字のサイズを拡大させるのであれば、その分8の倍数でデータ量を増やした画像を用意して、読み込み関係の数値をその分倍にして上げれば文字の拡大が可能だと思われます。1248で3行1文字なら、24ドットx24ドット、3行で表示するなら16×16になるとおもいます。
(試したわけではないので確定ではありません。)
しかしながら、大きさが大きくなるとこちらの方法では処理速度やデータ量の面で少々面倒になってくると思われますので。以下のページを参考に、フォントデータと文字データの読み出し部分を置き換えて見ると良いかもしれません。
https://sakura87.net/archives/4131 (データを読み取った後の処理を工夫する事になると思います。)
ただし、上で紹介しているFONTXは横縦方向でデータが格納されているのに対して、この液晶は縦横方向で制御しますので、少し工夫が必要になるでしょう。
ところで、この液晶やAQM1248ははそこまで解像度が高くないため、無理にこれらの液晶で制御するよりは、いろいろな液晶のデータシートを見て、描画エリアを指定してデータを流せるようなタイプの液晶を使って蓑も良いかもしれません。
こんにちは。
AQM1248の液晶でSPI接続のプログラムを探していたので使わせていただきました。
コンパイルしてエラーは出なかったのですが画像が表示されません。
scanfで入力する画面も表示されません。
美咲フォントもモノクロピットマップ画像に変換して同じディレクトリにおいているのですが出来ません。
「Raspberry Pi 2でSPI接続のグラフィック液晶の制御」のプログラムも使用させていただいたのですが、そちらは実行できました。
何が原因かわかりません。
コードはコピペさせていただきました。
ご意見いただきたいです。
よろしくお願いいたします。
コメントありがとうございます。
こちらのコードはコード・入力される文字ともにEUC-JPでなければうまく動作しないと思いますが、
文字コードはどうなっていますでしょうか。
また、念のため確認ですが、美咲フォントを同じフォルダに置いていると言うことですが。
このコードをコピペですと/code/の中におかないと表示されません。
このページで表示されている行数で30行目のファイルパスが正しいかを確認してください。
Raspberry Pi 2でSPI接続のグラフィック液晶の制御
https://sakura87.net/archives/2171
こちらのコードが動くと言うことでしたら、おそらく以上の2点が原因となっていると思いますので、一度確認してみてください。
素早い返信ありがとうございます。
無事値を出力することが出来ました。
ありがとうございました。
こちらこそ、お役に立てて光栄でございます。それではまた何かありましたらよろしくお願いいたします。
[…] Raspberry Pi 2でグラフィック液晶の制御(3) テキスト表示編 […]