作成日時:2015年07月11日 00時35分49秒
更新日時:2015年10月17日 09時17分49秒
この記事は11年ほど前に投稿されました。内容が古くなっている可能性がありますので更新日時にご注意ください。
前回までキャラクタ液晶を使って簡単なカナと英数字を表示してきました。
今回は一歩前進してグラフィック液晶を制御して白黒画像を表示してみたいと思います。
関連記事リンク
- Raspberry Pi 2でグラフィック液晶の制御(1) 前準備(この記事)
- Raspberry Pi 2でグラフィック液晶の制御(2) 制御編
- Raspberry Pi 2でグラフィック液晶の制御(3) テキスト表示編
- Raspberry Pi 2でSPI接続のグラフィック液晶の制御
必要なもの
- パラレル接続の128×64ドット グラフィック液晶
秋月電子で売っているものは SG12864ASLB-GB と TG12864B-02WWBV が同じ接続方法で使用できる模様。今回はTG12864B…の方を使用しました。安いし。
なお、秋月で同じドット数の液晶は2015年7月現在 4つ取り扱われていますが、上の2つが正方形ドットで癖がなくていいです。 - 128x64pxのモノクロビットマップファイル
今回はモノクロビットマップファイルを液晶に表示するので、何らかのファイルを用意してください。また、ファイルは以下の条件で作ってください。
・Windows形式の1bit ビットマップファイル
・64×128の画像サイズ
・縦長の画像は90度回転させて上のピクセル数になるようにする。
・回転方向は液晶のCON1が上なら左、下なら右 - カーボン抵抗
10kΩ ←コントラスト調整用1
15kΩ ←コントラスト調整用2
470Ω ←R/Wコネクタ用
グラフィック液晶とは
液晶モジュールには大きく分けてキャラクタ(文字)単位で制御し主に文字を表示する「キャラクタ液晶」とドット単位で制御して様々な図形を表示できる「グラフィック液晶」があります。
簡単なメッセージを表示したいのであればキャラクタ液晶を使うのが簡単ですが、基本的に文字しか表示できないので画像を表示するのはほぼ不可能ですし文字も基本的には英数字のみ、日本向け仕様のみカナ対応といった物が多いので、漢字かな交じりの文章を表示したかったり、画像も一緒に表示したい場合はキャラクタ液晶では不可能に近いです。(近い、と言うのは外字領域を使って例えば年月日程度の簡単な漢字が表示できるし、日本語仕様であれば円や千万などは表示できるし、外字領域に画像データを送って画像を表示している変態も居るようなので。)
そこで登場するのが「グラフィック液晶」というわけです。
グラフィック液晶とはその名の通り画像や図形を表示するために作られた液晶であり、1ドット単位で制御できます。1ドット単位で制御できるのでパターンデータを送信してあげれば漢字だって、画像だって表示できます。その代わりフォントを持っていないので英数字のみを使用する場合でも文字を画像パターンとして送信してやる必要がありますが、より多くの文字や情報を表示できます。
簡単に言うと「自由度が高い液晶」ということですね。その代わり制御はキャラクタ液晶に比べて複雑ですが。

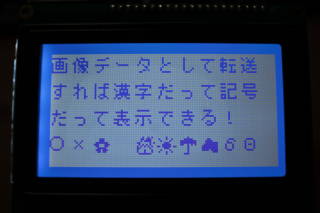
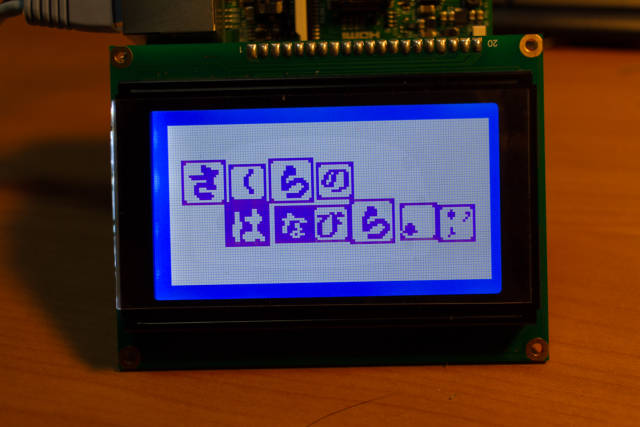
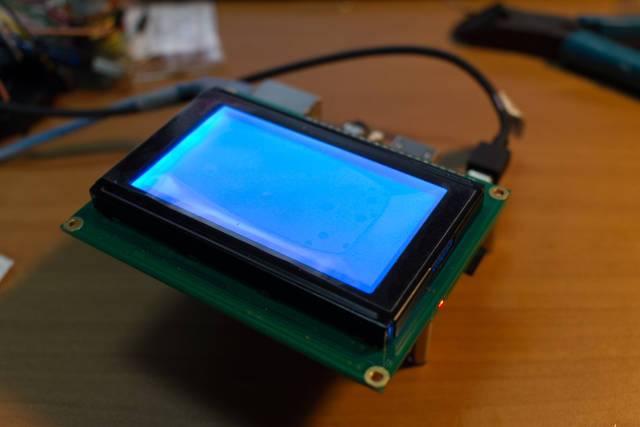
↑Windowsで画像データを作成してRaspberry Piにて描画した画像。
制御方法
今回使用するグラフィック液晶の表示領域は128x64pxの2:1で、接続インターフェイスは制御線6本 データバス8本の計14本で接続されていて、電源電圧は5Vです。
5V仕様の液晶ですがIOポートの入力信号はHレベルが2.0V~電源電圧 Lレベルが0.8V~-0.3Vで反応するのでRaspberry Piの3.3V系でも制御ができますし、Raspberry PiのIOには5V電源も来ているのでGPIOヘッダで制御可能です。ただし、この液晶の「IO出力」はHレベルが2.4V~電源電圧(5V)なので万一液晶を出力モードにしてしまった場合、Raspberry Piが壊れる可能性があります。
というわけで液晶は入力のみで使用することにします。本来なら、液晶の処理完了信号を拾って次の操作をするべきなのですが、前述のとおり出力するとパイが焼けてしまうので液晶の処理が終わったであろう時間処理を待ってから次の操作に移ることにします。
この液晶に搭載されているコントローラは最大で64×64ドットの制御ができます。
液晶が128×64で足りないのでこの液晶にはコントローラが2個搭載されており、制御するコントローラを切り替えることで128×64の画面描画を実現しています。
描画方法
この液晶のメモリ領域は縦8ドット 横64ドットでページが区切られていて、全部で8ページあります。ページ番号と横ドットのアドレスを指定、パラレルで縦8ドット分ずつ送ることで画像を表示しています。横ドットのアドレスは一度指定してしまえば後は勝手に1つずれていくので最初のアドレスを指定すればあとは128行分データを転送するだけです。
だけですが、今回は90度回転させたモノクロビットマップを読み込んでいる関係上1ページ目の1行にデータを転送した後は2ページ目の1行目に転送しなければならないため、データ転送前にページアドレスと横ドットのアドレス両方を指定しています。
なお、ビットマップ形式のデータ配列はこうなっています。
- 縦方向に下から上に記録されている。
- 横方向に左から右へ向かって記録されている
- 4バイトごとに区切られて記録され、余るところは0で穴埋めされる
- ヘッダが54バイトある
- そのあとカラーパレットがRGB各色1バイト、予約領域1バイト ×2色
- つまりデータが始まるのは63バイト目から
普通にBMPデータを読み込む場合は上下反転するということだけ頭に入れていればいいのですが、この液晶にデータを転送する場合 7bit目→0bit目の順になるようなので、左右のデータも反転されるようだ。だから例えば「10101111」というビットマップデータがあったとすると、「11110101」と転送されるっぽい。何故か。多分WiringPiのdigitalWriteByte命令がそういう仕様。
今回のデータは64×128のモノクロビットマップデータなので、8バイトx16バイトでどちらが長辺になっても4バイト単位に収まるので0埋めの処理も気にしなくてよく、ヘッダも固定なので最初の62バイトを無視してそれ以降を128×8(1行8バイトずつが128行)の符号なしchar型を作ってそこに格納させ、その配列を「[127][7]→[127][0]」から「[0][7]→[0][0]」の順に液晶に転送します。
接続
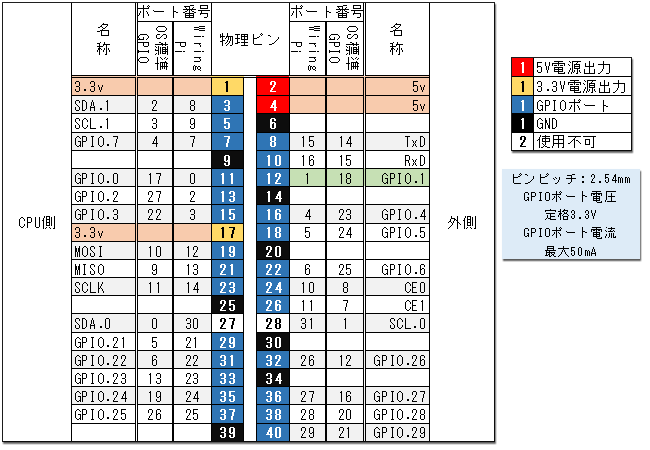
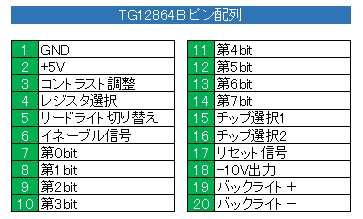
2015年7月現在、入手した液晶のピン配列はこうなっています。
基本的には変わらないはずですが、一応手元の資料で確認して下さい。
+5Vですが、基本的に独立しているので、USBから電源をとっても、GPIOのピンからとっても、外部電源を用意してもいいでしょう。私はGPIOヘッダ物理番号2番目のピンを使用しました。
バックライト用LEDの電源も同じポートからとってもいいでしょう。
GNDはどこでもいいので6番ピンか、39番ピン。もしくはその両方のGNDに近いところから取るといいでしょう。
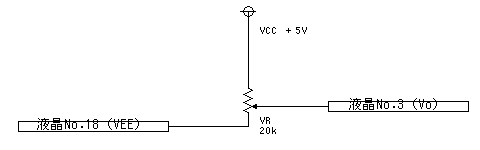
次にコントラスト調整用ピンは本来なら半固定抵抗器を使用して以下のように接続するのですが。

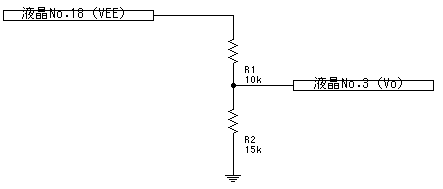
今回半固定抵抗器を買い忘れたので液晶のコントラストが最良になる-6Vになるように抵抗で分圧しました。(抵抗なら近くのホームセンターに売ってるし、抵抗とLEDとトランジスタだけはホムセンで買える変な地域)

レジスタ選択(RS)とイネーブル(E)信号は好きなIOポートにつないでください。
私はGPIO.13(RS)GPIO.12(E)につなぎました。
先ほど注意したRW信号ですが。これは未接続が一番なのですが、未接続だと液晶の動作が不安定になってしまうので、保険として抵抗を挟んでGNDに接続しました。なお、抵抗値は手元にある抵抗で一番低いのが470Ωだったので470Ωとしましたが、あまり高くない範囲で適当に接続してください。万一このポートに電流が流れた場合に短絡しないための保険ですので0Ωでなければ大丈夫です。
データ信号8本ですが、これは好きなポートで…と言いたいところですがwiringPiにはGPIOの0~7番を使用して8bitデータを一括転送出来る関数があり、せっかくなのでそれを使いたいのでGPIO.0~GPIO.7に接続してください。そのほうが簡単でかつ高速です。
コントローラを選択する信号線(CS1/CS2)を任意のポートにつないでください。
私はGPIO.10(CS1)GPIO.11(CS2)に接続しました。
そして最後にリセット信号を任意のIOポートに繋ぎます。私はGPIO.14に接続しました。
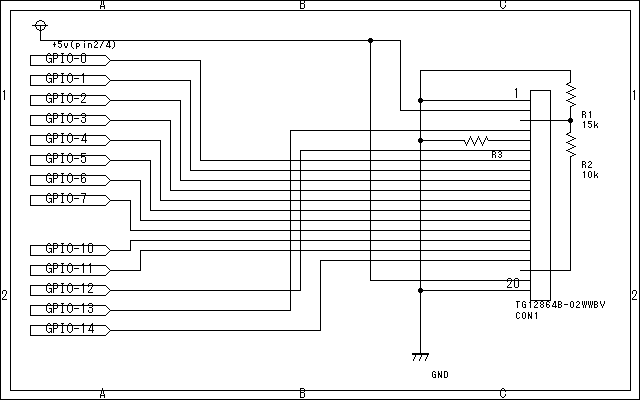
見難いですが回路図は以下のとおりになります。

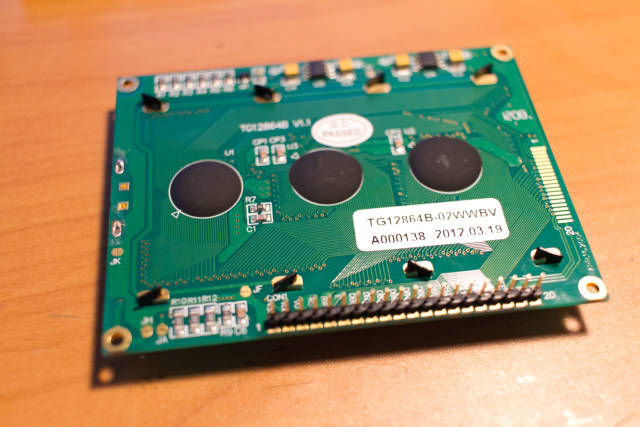
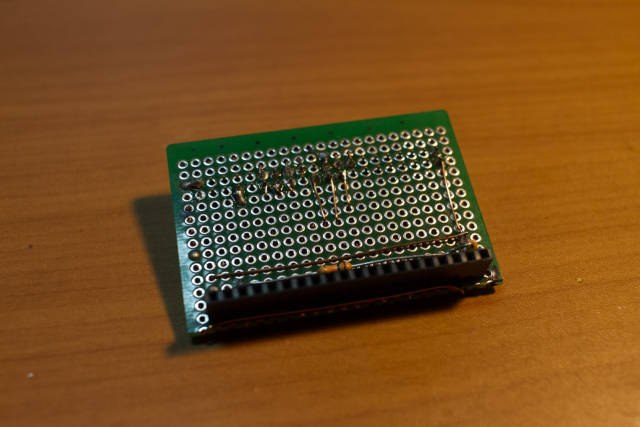
裏側 コネクタは付属していましたが、取り付けはされていないので各自取り付けてください。
これを
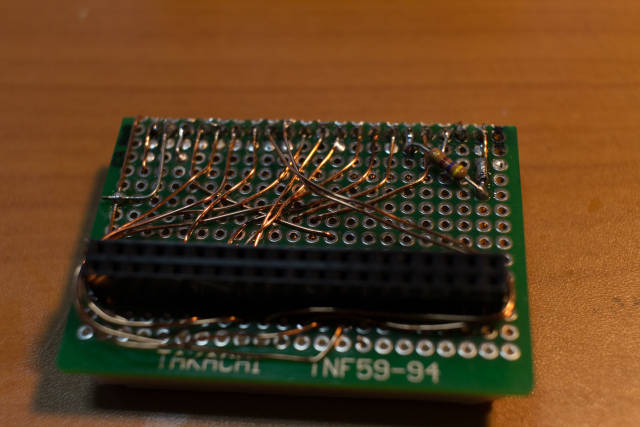
こうして
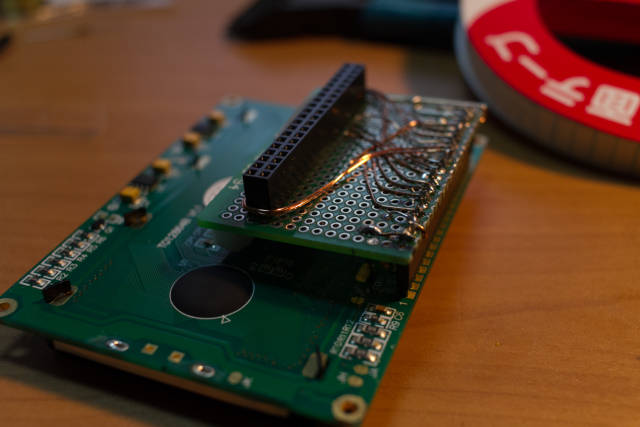
こうじゃ。
ここまで作ればこの液晶は使える状態になっているはずです。
この後プログラミングをして実際に液晶を使うのですが、長くなったので記事を分割します。










[…] Raspberry Pi 2でグラフィック液晶の制御(1) 前準備に従って液晶の準備を行う […]
さくらのはなびら さん
初心者です。とても具体的な記述ですのでこれならできそうだと部品を買い揃えました。
はて困った。回路図のGPIOの0~7番は名称に有るのですがGPIOの10~14番がありません。
表にあるOS標準GPIOなのかWiringPiなのか迷っています。
WiringPiを使うのでこちらの番号かなとも思いますが、
間違えると壊れそうなので動きが取れません。
お忙しい中を恐縮ですが、教えて頂けませんか。
こん〇〇は。
基本的に当ブログでは特に記載がなく、WiringPiを使う場合は『WiringPiのピン番号』となっていますのでWiringPiのピン番号で接続してください。なお、もし間違えたピンに接続したとしても液晶側と電源用ピンが間違っていなければ動かないだけで少なくともラズベリーパイが壊れる事はありません。
[…] Raspberry Pi 2でグラフィック液晶の制御(1) 前準備 […]
[…] Raspberry Pi 2でグラフィック液晶の制御(1) 前準備 […]
[…] ※前回の続きです。 […]