作成日時:2015年06月09日 21時41分24秒
更新日時:2020年05月19日 08時45分07秒
この記事は11年ほど前に投稿されました。内容が古くなっている可能性がありますので更新日時にご注意ください。
前回、キャラクタ液晶に文字を表示する作業をしてみました。
今回はそこからちょっと踏み込んでみましょう。
他の文字を表示してみる。
「0」だけではあれなので、他の文字も表示してみましょう。
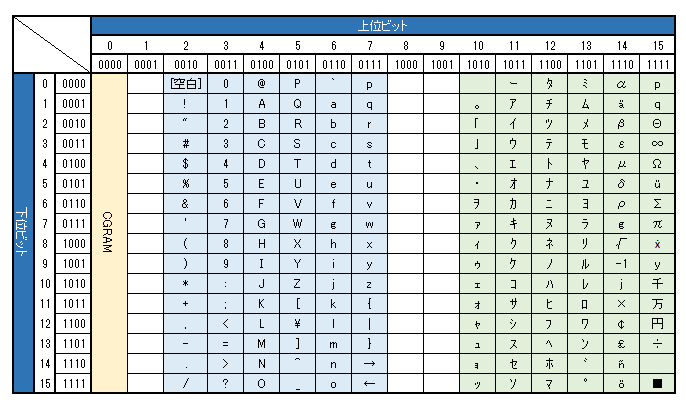
この表の0~9、A~Fを表示してみたいと思います。
前回のコードの「0」を表示する命令のあとに以下の命令を追加します。
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,1,1,0);これで0~9、A~Fを表示できるようになりました。
この液晶は最大16文字なのでこれ以上文字を転送しても、何も表示されません(実際にはこれ以降もメモリは1行あと24文字あるので表示シフトコマンドを転送すると出てきます。40文字以上転送したらどうなるのかは試してないので分かりません。)これ以上表示する為には改行する必要がありますね。
改行してみる
では2行目に文字を転送するために「改行」をしてみます。
といっても、改行用のコマンドが用意されているわけではないので、転送先のアドレスを2行目行頭(&h40)に設定してやります。そのためには以下のコマンドを実行します。
//改行する
LCD_SET(0,0,1,1,0,0);LCD_SET(0,0,0,0,0,0);このコマンドはDDRAMのアドレスを&h40に設定するコマンドです。
001までがアドレス指定のコマンドで、その後の7bitがアドレスです。
※このアドレスは購入した液晶によって異なる場合がありますので、液晶の仕様書で確認してください。
改行した2行目には先ほど表示したもののA~Fを小文字にしたものを表示してみましょう。
(小文字にするのは命令がきちんと実行できているか見極めるため。他の文字でもいいのだけど、A~Fの上位4bitの3bit目を1にするだけで簡単なので。)
// 0~9 abcdefを表示
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,1,1,0);これで以下のように改行されて表示されるはずです。
初期化の際にカーソルシフトを設定していれば連続して文字を転送するだけでこのように文字を文として表示できます。
最後にこの最後の表示(0~9、A~F/0~9、a~f)を行ったコードを載せておきます。
#include <stdio.h>
#include <wiringPi.h>
#include <string.h>
//LCDのピンを指定
// 4bit Mode
#define LCD_D7 13 // ここから
#define LCD_D6 12
#define LCD_D5 3
#define LCD_D4 2 // ここまでがデータ用
#define LCD_EN 0 // リード/ライト イネーブル信号
#define LCD_RW 7 // リード/ライト 選択信号
#define LCD_RS 9 // レジスタ選択信号
#define LCD_BK 8 // LCDのバックライト電源オンオフ用
#define LCD_ON 25 // LCDの電源オンオフ用
int main(void){
// WiringPi初期化
wiringPiSetup();
// GPIOポートの設定
pinMode(LCD_D7,OUTPUT);
pinMode(LCD_D6,OUTPUT);
pinMode(LCD_D5,OUTPUT);
pinMode(LCD_D4,OUTPUT);
pinMode(LCD_EN,OUTPUT);
pinMode(LCD_RS,OUTPUT);
pinMode(LCD_RW,OUTPUT);
pinMode(LCD_ON,OUTPUT);
pinMode(LCD_BK,OUTPUT);
// 液晶リセット
LCD_RES();
// データ表示クリア
LCD_SET(0,0,0,0,0,0);LCD_SET(0,0,0,0,0,1);
// 0~9 ABCDEFを表示
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,1,0,0);LCD_SET(1,0,0,1,1,0);
//改行する
LCD_SET(0,0,1,1,0,0);LCD_SET(0,0,0,0,0,0);
// 0~9 abcdefを表示
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,0,1,1,1);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,0);
LCD_SET(1,0,0,0,1,1);LCD_SET(1,0,1,0,0,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,0,0,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,0,1,0);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,0,1,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,1,0,0);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,1,0,1);
LCD_SET(1,0,0,1,1,0);LCD_SET(1,0,0,1,1,0);
}
int LCD_RES(void){
digitalWrite(LCD_ON,0); // LCD電源オフ
digitalWrite(LCD_BK,0); // LCDバックライトオフ
delay(1);
digitalWrite(LCD_ON,1); // LCD電源オン
digitalWrite(LCD_BK,1); // LCDバックライトオン
delay(40);
LCD_SET(0,0,0,0,1,1); // 8bitモードに設定
delay(4.1);
LCD_SET(0,0,0,0,1,1); // 8bitモードに設定
usleep(100);
LCD_SET(0,0,0,0,1,1); // 8bitモードに設定
LCD_SET(0,0,0,0,1,0); // 4bitモードに設定
LCD_SET(0,0,0,0,1,0);LCD_SET(0,0,1,0,0,0); // 2行 普通フォントに設定
LCD_SET(0,0,0,0,0,0);LCD_SET(0,0,1,0,0,0); // 液晶表示OFF
LCD_SET(0,0,0,0,0,0);LCD_SET(0,0,0,0,0,1); // データクリア
LCD_SET(0,0,0,0,0,0);LCD_SET(0,0,0,1,1,0); // カーソル右移動 左シフトに設定
LCD_SET(0,0,0,0,0,0);LCD_SET(0,0,1,1,0,0); // 液晶表示ON
}
int LCD_SET(int rs,int rw,int db7,int db6,int db5,int db4){
// 一旦全ポートに0を書き込む
digitalWrite(LCD_RW,0);
digitalWrite(LCD_RS,0);
digitalWrite(LCD_EN,0);
nanosleep(60);
digitalWrite(LCD_D7,0);
digitalWrite(LCD_D6,0);
digitalWrite(LCD_D5,0);
digitalWrite(LCD_D4,0);
usleep(40);
// データ転送
digitalWrite(LCD_RW,rw);
digitalWrite(LCD_RS,rs);
nanosleep(60);
digitalWrite(LCD_EN,1);
nanosleep(60);
digitalWrite(LCD_D7,db7);
digitalWrite(LCD_D6,db6);
digitalWrite(LCD_D5,db5);
digitalWrite(LCD_D4,db4);
digitalWrite(LCD_EN,0);
// 表示クリア、初期位置復帰命令の実行時間が
// 1.52msと長いので、RSとR/Wの数値が0の命令は
// 待ち時間を長く設定する。
if((rw+rs)==0)usleep(1520);
if((rw+rs)!=0)usleep(40);
}



[…] 前回、色々な文字を液晶に転送してみましたが、いちいちコードを調べて転送用コマンドに送信するのは正直手間ですよね。そこで今回は文字コードを転送するコマンドを実装してみたいと思います。 […]